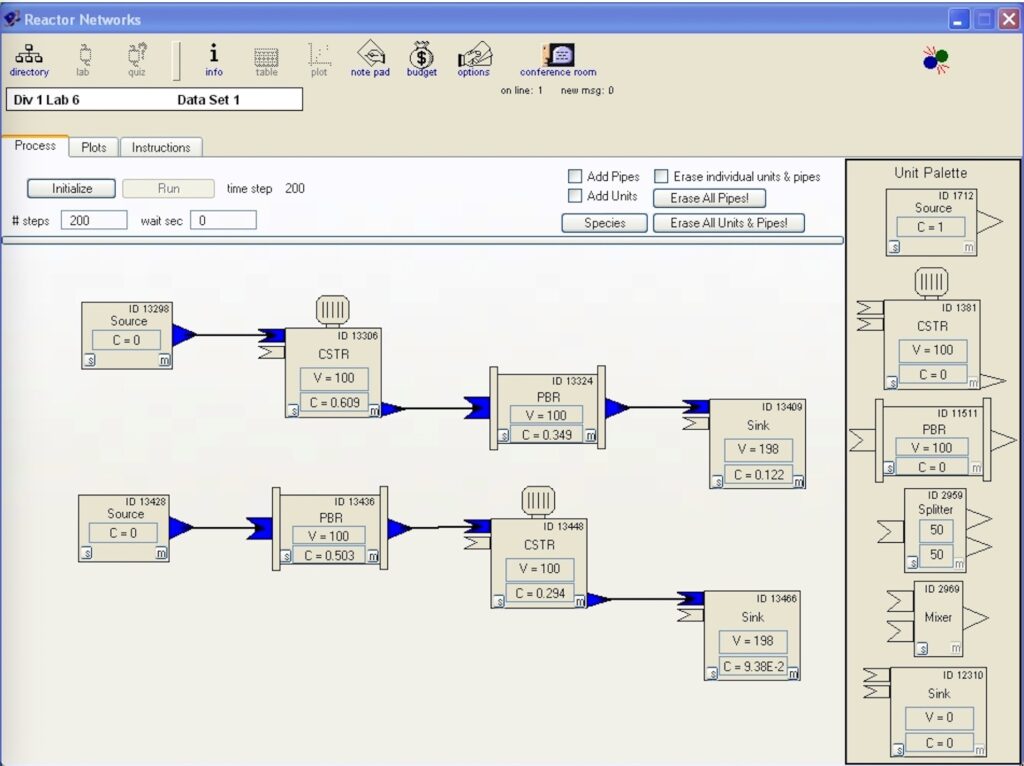
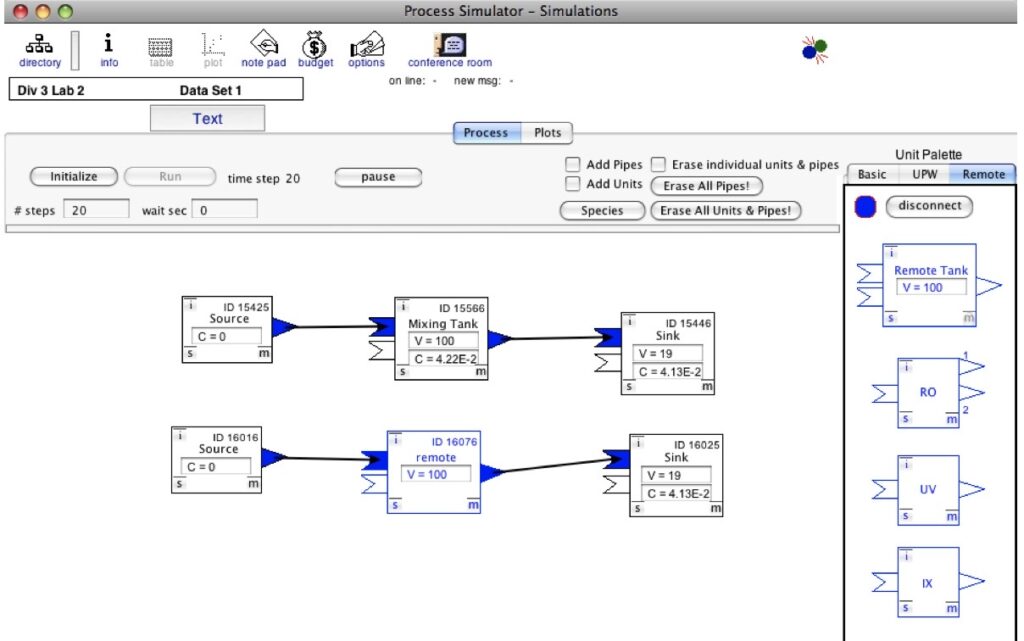
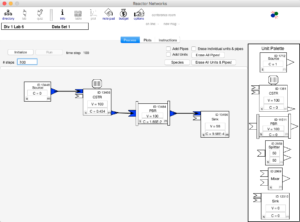
The desktop version of Reactor Lab had a lab that allowed you to design a reactor network with units that you selected and placed on a flowsheet. See our Annual report 2005 at the Desktop Lab tab above. That desktop version was built with the development tool LiveCode. If you have a LiveCode subscription, you can run a copy of the desktop Lab you download from our github site.
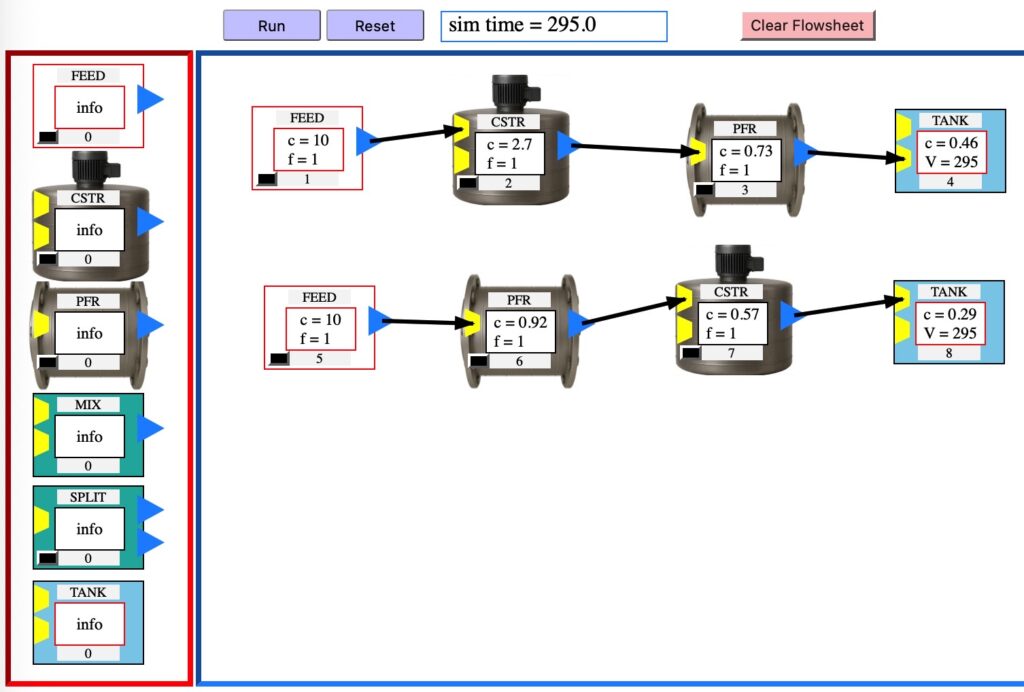
We are focusing on our Web Labs, now that we no longer support the desktop version. Today we posted our web version of the networks lab at the Web Labs tab, Reactors, Reactor Networks lab.
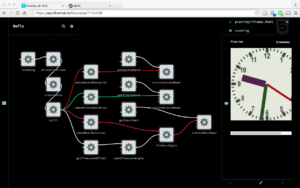
This web version was built with simple Javascript with no added libraries. It works by inserting and removing html code linked to Javascript objects as units are added and deleted from the flowsheet. This lab is less complex than apps which also build flowsheets, such as Aspen Plus and COCO, but this lab is easy to use to gain basic understanding of reactors and system dynamics.
Below are three screenshots: one from the new Web Lab (top) and two from the desktop Lab. In the bottom screenshot, you can see a reactor network that utilizes both local desktop units and remote units, where the local and remote units exchange messages over the Internet during a dynamic simulation.
Please send us a message letting us know what you think at support@reactorlab.net