When I started teaching over 40 years ago, I first thought about writing a textbook. Since there were a couple good textbooks in the field, and since I was fascinated by the visual interface of the new Macintosh computers, which had just been released, I became interested in developing interactive computer simulations.
A colleague, who had written a couple textbooks in another field, once asked me how developing computer simulations compared to writing textbooks. I didn’t have a good answer on the spot, but later thought more about his question. One difference is that textbooks are expected to have a few typos, but computer programs must work. I learned later that the fact that programs must work meant to our patent office that they are “tools” and, thus, property of the university, unlike written articles and books, which are property of the individual professor!
My development of Reactor Lab started in earnest when Apple released HyperCard 2.0 in 1990. The drag and drop visual layout and very high level, plain English programming made it possible for a prof doing research as well as teaching to develop simulations. That said, designing, developing, and debugging computer programs is a very time consuming process.
Because of that, my wish is that, rather than relying on individuals or a small group to make educational simulations, as many resources could be applied to that endeavor as is applied to making computer video games!
As long ago as Reactor Lab was begun, other systems had appeared before. I recently rediscovered PLATO in the 1976 article “The Potential of PLATO” by Evan Jenkins. The PLATO project started at the University of Illinois in 1960 and was the first generalized computer-assisted instruction system.
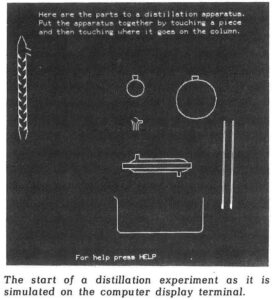
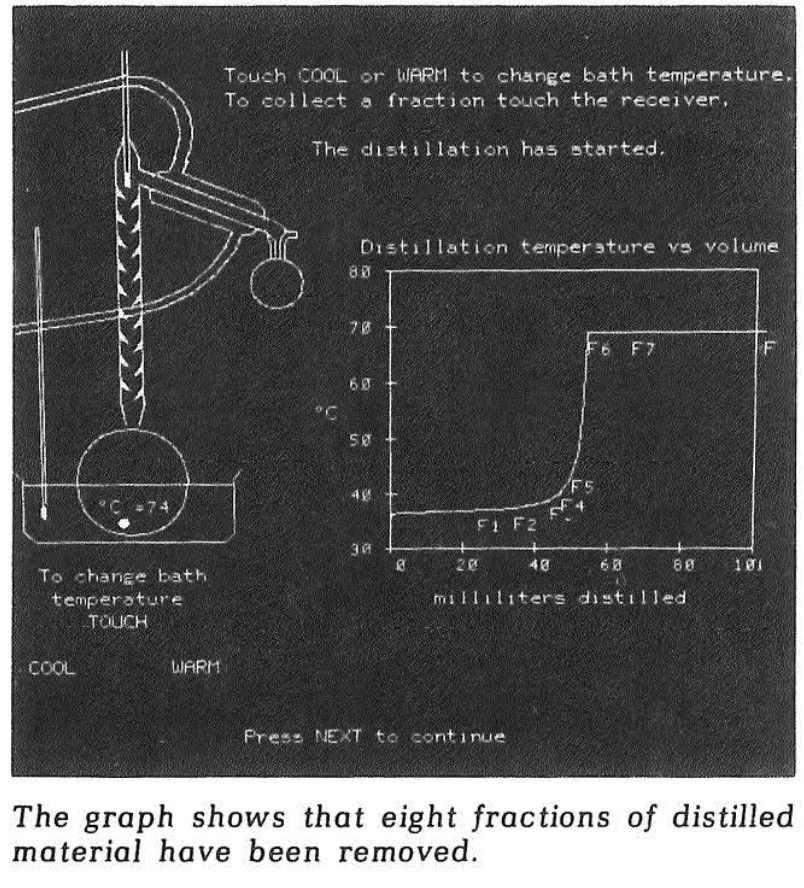
By 1976, PLATO systems hosted interactive simulations of chemistry experiments. A couple screenshots from Jenkins article are shown below. Used in the experiments were plasma display screens with a 16×16 array of IR sources and detectors to detect where the student touched the screen. The first screen below shows separate components of a laboratory distillation system. The student touched on a component and then touched where it should be placed on the column. The second screen shows a completed system and a plot of results. Spots on the screen allowed student user to change temperatures.
In 1976 I finished graduate school at Berkeley and headed to GM Research. My computer use at Berkeley involved punch cards, and computers at GM were big IBMs in special rooms. It wasn’t until a couple years later that I purchased the first mobile lab computer at GM Research, a DEC PDP 11/03, to do experimental control and data collection. So PLATO in that era was at the forefront of computer development!
Please send us a message letting us know what you think at support@reactorlab.net