This is from the first page of the Web Labs wiki on our Github site:
Web Labs is a project of ReactorLab.net. Our purpose is to provide labs which help people understand physical systems through active participation.
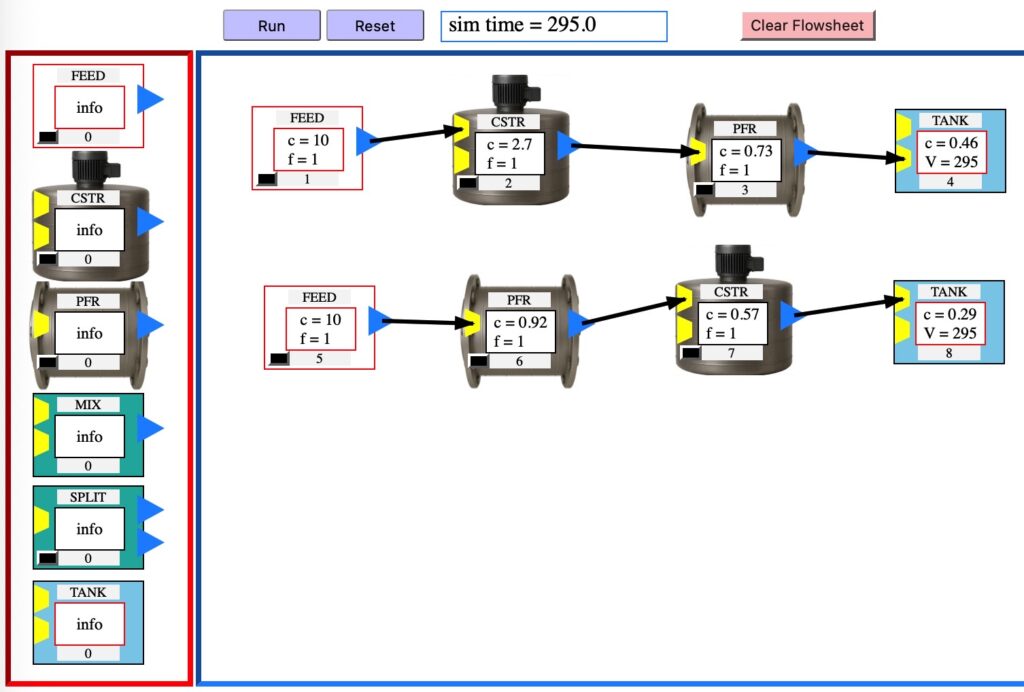
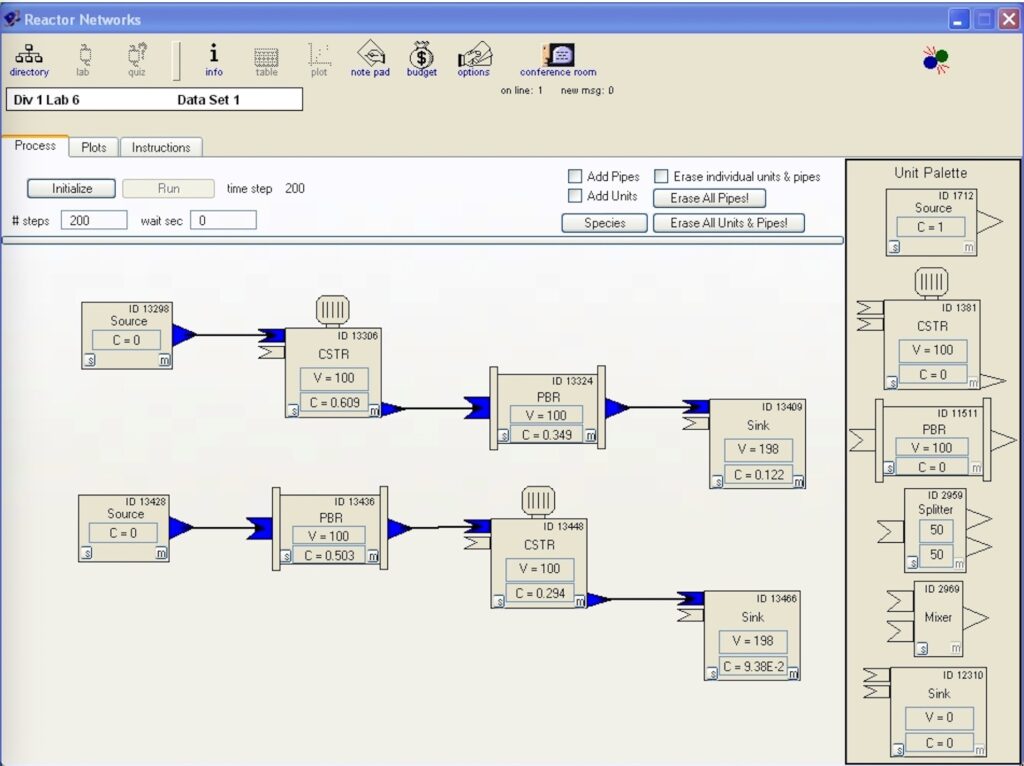
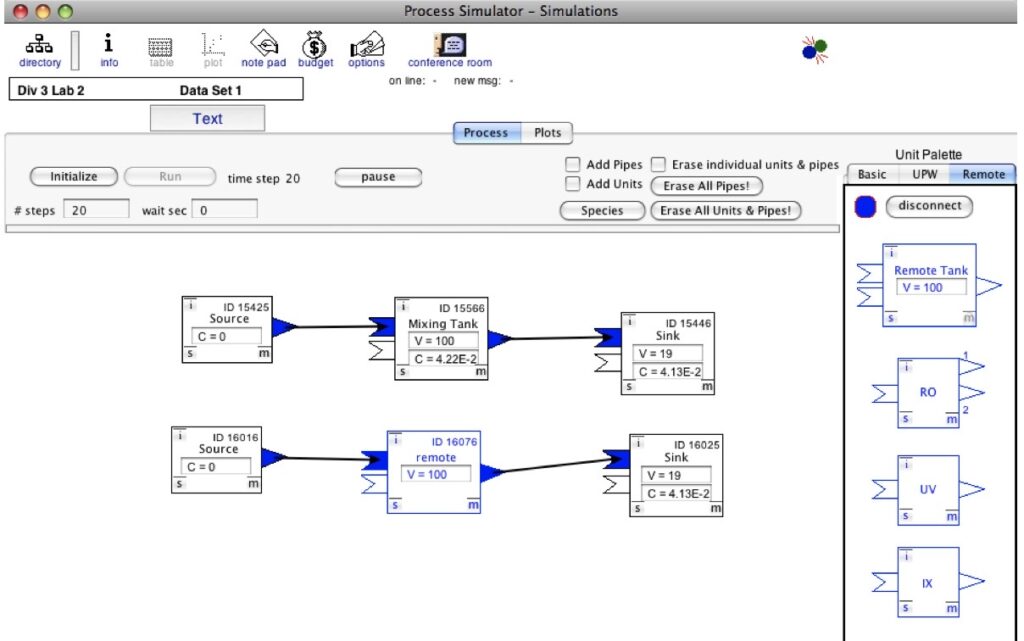
Many of the labs are interactive simulations of the type “continuous simulation” or “system dynamics simulation.” In this type of simulation, the system evolves continuously as simulation time proceeds. The user can change input parameter values during evolution of the system, thus changing the simulation results.
Some labs are not dynamic but provide one set of outputs with each experiment. Labs 13-15 and 16-18 are like this.
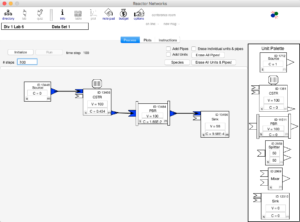
A lab is composed of one or more JavaScript objects representing process units. Each process unit object contains data describing its current and past state, and methods which provide for changes in the unit’s state as simulation time proceeds. A process unit may exchange data with other process units.
In Dynamic labs, simulation time proceeds in incremental steps. At each step, all process units update their inputs from other units, then update their own state based on their current state and the state of the other units from which they get inputs. The methods by which units update their state involve algebraic and ordinary differential equations, and also may involve partial differential equations. This method of stepping in time is the Euler method of approximate solution of ordinary differential equations. Web Lab’s approximate solutions should not be used to design actual systems.
Design Philosophy
We are developing the Labs using plain JavaScript, with few or no libraries.
We construct labs using one or more “process units” which are independent objects but which can send and receive data from each other. This independence allows new labs to be constructed by using existing process units from old labs and adding new units. This is an example of modular simulation.
We have tried to make the code easy to read and understand. Because of this reason, relatively many lines are used to specify lab units and plot info.
For example, in process_plot_info.js there are many lines like this to specify a plot:
plotInfo[pnum]['xAxisShow'] = 1; // 0 false, 1 true
plotInfo[pnum]['xAxisMin'] = 0;
plotInfo[pnum]['xAxisMax'] = 1000;
...
etc.
And in a process unit’s initialize method, variables are specified like this:
initialize : function() {
//
let v = 0;
this.dataHeaders[v] = 'k_300';
this.dataInputs[v] = 'input_field_RateConstant';
this.dataUnits[v] = '(units depend on order)';
this.dataMin[v] = 0;
this.dataMax[v] = 1000;
this.dataDefault[v] = 1.0e-7;
//
v = 1;
...
etc.
The specifications could be shortened by loading values as indexed elements into a single array. That, however, would make the code more difficult to read and write.
While our strategy does result in more lines of code, they don’t all have to be typed separately, with use of copy, paste and edit.
Please send us a message letting us know what you think at support@reactorlab.net