We now have six web labs posted. The newest is the dynamic heat exchanger simulation, and we recently updated the code structure of the reaction-diffusion lab and first temperature control lab to match the newest version.
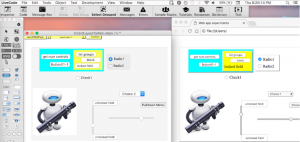
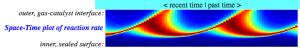
In addition to the jquery and flot (plotting) libraries, each web lab is driven by six javascript files: (1) _main which runs the simulation loop, (2) _interface which handles the run-pause and reset buttons and gets and verifies inputs from the input fields, (3) _units which has simulation parameters and the process unit code, (4) _plot_info which contains definitions of the plots, (5) _plotter which makes the profile (static x,y) and strip chart (scrolling x,y) plots, and (6) _spacetime which makes the space-time, color-canvas plots.
Four of the six files are the same for all web labs. The two files specific to an individual web lab are the (3) _units and (4) _plot_info files.
We are amazed with the fast computational speed of javascript! Somewhere recently I read that the speed of javascript in browsers has increased by a factor of ten in the last year and a half. Years ago, computation in LiveCode (as MetaCard) was many times faster than javascript. Now, computation in javascript for our labs is much faster than native LiveCode script, although LiveCode 9 makes coupling to other languages for computation possible.
A feature unique to the heat exchanger lab is a check for attainment of steady state. When no significant changes to the system state are detected, the main simulation loop continues to run but unit computations and display updates cease until a change in input parameters is detected. When steady state is reached, the CPU load of the simulation decreases significantly. We don’t plan to implement this for the reaction-diffusion and temperature control labs because these usually operate under unsteady-state conditions.
The code is developing over time as we follow our usual development practice, which is repeat the following: (1) get something working, (2) notice repetition, (3) reduce repetition by writing functions and common library files.