Reactor Lab celebrated its 27th anniversary in March 2020. Starting in 2003, the desktop version was integrated with the Internet, with advanced features for that time.
These advanced features included automatic download and installation of updated files for off-line work, a conference (chat) room for discussions within Reactor Lab, and the ability to run process simulations involving local units and units at other locations in the same system. At that time, one could not assume constant connection to the Internet, as we do now. Once, from San Diego, I had a three-way discussion with a person in Michigan and a person in Turkey in the conference room.
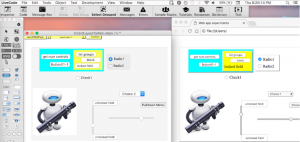
I retired from the University of California at San Diego – UCSD – in 2014. Since then, my interest has shifted from the desktop version, which was constructed with LiveCode, to the HTML5-based Web Labs at this site.
This shift has been for a number of reasons, including omnipresent Internet connection in much of the world, almost everyone has access to the web and a web browser without having to download an application file, and the fast speed of Javascript built into web browsers.
That said, desktop apps have advantages over web pages such as saving data files to disk. In Web Labs, one has to go through an extra step to copy text from a popup window and save to a disk file. There are so many features that were built into the desktop Reactor Lab that duplicating them all in HTML5 might not happen.
I used to post standalone application files for Windows and Macintosh. With the evolution of operating systems and the evolution of LiveCode, I no longer wish to make the revisions necessary to build standalones.
However, one can continue to use the desktop Reactor Lab on Windows, Mac, and Linux. This can be done by opening Reactor Lab in LiveCode, version 8.0 or higher. LiveCode can be obtained at LiveCode.com. Download the free, open-source version of Reactor Lab from my github site at github.com/RichardHerz.
Instructions for how to do this are posted at the Download tab.