The interaction in our Web Labs is programmed with Javascript. Javascript is not as easy to code as is LiveCode, the language of our desktop app. But Javascript has other advantages: free to use, web browsers have Javascript interpreters built-in which execute Javascript very fast, and you can leverage the Javascript you learn to do many things with web pages.
Quick: How to write Javascript and display in web browser
1) Use a text editor like Apple’s TextEdit to create an .html file, e.g., mytest.html
2) In that file, write starting and ending html “script” tags, <script></script>, then enter your Javascript code between those tags. The script tags separate your Javascript code from the html in the file. Save the file.
3) Open that file using your web browser and see the output of Javascript document.write statements which you have typed between the script tags, e.g., document.write('hello');
4) After each change in your .html file, save the file and reload (refresh) the browser page to see the changes.
5) To view the output of the console.log statements, open the browser’s Javascript console. In Safari, select Develop > Show Javascript Console ( command-option-C ). New output appears at the bottom of the console window in Safari.
6) Example of a minimal .html text file to run Javascript in your web browser. All you need in the .html file is a script tag with your Javascript:
<script>
// two slashes start a comment to help you remember what you are doing, does not execute
document.write('hello'); // display output on web page
// values between ' ' or " " are "strings" of text characters
let aa = 3; // save value 3 in memory location you declare and label aa (aa is a "variable")
console.log('minimal JS example, aa = ' + aa); // display in browser's Javascript console
// now that a value is stored in new variable aa, we can use the value by using aa
let bb = 2*aa; // multiply 2 times the value in aa and store value in new variable bb
document.write('<br> bb = ' + bb); // note html line break tag <br> to start new line
</script>
7) console.log and document.write are standard, built-in “functions.” A function is a block of code to which you can supply input information within the parentheses (e.g., ‘hello’) and returns some output. You can write your own functions so that you don’t have to repeat the same code in different places.
8) You can view the html code of any web page in your browser. In Safari, select Develop > Show Page Source ( command-option-U ).
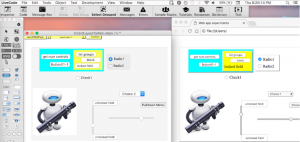
Here is a link to my examples of interactive controls https://richardherz.github.io/example-controls/index.html
The easiest way to view the code for one of these examples is to go to that example’s code at https://github.com/RichardHerz/example-controls
There are many sites that teach Javascript. Javascript.info looks good. W3schools is a great Javascript reference and place to learn other web technologies such as HTML, CSS, and graphics.