I’ve been watching some of the streamed talks at the annual LiveCode conference. It’s being held this year, August 2-4, 2016 in LiveCode’s home town of Edinburgh, Scotland. Wish I could be there live! Check out the free, community edition of LiveCode. There are also paid versions to protect your IP in commercial products.
Matlab page replaces Math Tools page
The Math Tools page no longer exists. Almost all of the material dealt with Matlab. So the new Matlab page under Resources is the place to go.
Flow-based programming
I recently discovered the Now page and work of Henri Bergius on flow-based programming (FBP). He is developer of NoFlo and lead developer of FLowhub. NoFlo (node.js flow…) is a Javascript tool for FBP, and Flowhub is a graphical development environment for FBP. FBP was invented in the late 1960’s at IBM by J. Paul Morrison.
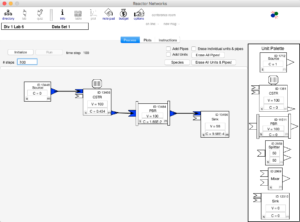
FBP makes a lot of sense. As far as application-specific apps, see the chemical process simulators COCO, Aspen Plus, and even Reactor Lab’s Division 1, Lab 6, Reactor Networks. Although lacking a graphical programming interface, our web apps have code structured with a similar metaphor of independent objects sending messages to each other, as do the dynamic simulations in Reactor Lab. This metaphor makes writing, expanding, and maintaining dynamic simulations easy.
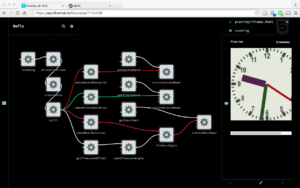
A screenshot of Reactor Lab’s Reactor Networks is shown here, with a screenshot from the Flowhub clock example below it. Click on an image to see full-sized version.
Web app experiment 3 posted – control of reactor T
Web app experiment 3 demonstrates feedback control of temperature during reaction in a continuous stirred tank reactor (CSTR). See the Resources tab, Web app experiments. Below is a static screenshot – click to enlarge.
At default conditions in manual control mode with constant inputs, the system oscillates. Do you know why the system oscillates? See the Resources tab, CRE Notes, 15 – CSTR thermal effects. Then put the system into Auto Control mode.
Web app development progress
We are making progress in developing web apps using HTML5 technologies – Javascript and CSS. We have one HTML5 web app posted and are continuing to revise it as we develop our approach. See Web app experiments under the Resources tab.
The architecture we are using is that of separate code objects, representing separate process units, which send messages to each other. This architecture allows us to change a simulation easily by adding or subtracting units from a system model.
These dynamic simulations solve a set of coupled, first-order, ordinary differential equations. This type of system is termed an “initial value problem.” The solution method is stepping in time (the independent variable here) using the Euler method. The Euler method has inherent numerical errors, as do other numerical methods, but the solutions can be corrected to approach the exact solution, as we have done in several labs in the desktop Reactor Lab.
LiveCode apps on the web – loading speed may improve dramatically
Experiments by others show that the speed at which LiveCode web apps load can be made much faster through several techniques. In my first experiment, the files loaded to the Western US from the LiveCode server in France. Putting the large files, which are common to all LiveCode web apps, on CDN’s (Content Delivery Networks), which post copies on servers around the world, may speed loading dramatically. Other techniques may include loading only the parts of the modular LiveCode engine that are needed for a specific app.
See work by [-hh] at the LiveCode Forums and click the link “test it here” on that post.
Initial impressions – HTML5 vs. LiveCode
The Reactor Lab desktop app is built with LiveCode, a cross-platform rapid application development tool. In the Resources, Web app experiments section of this site, we are experimenting with HTML5 technologies – Javascript and CSS – to make interactive web apps. Here are some initial impressions.
HTML5 web apps have the advantage of cross-platform deployment – of a single set of files – on all platforms (operating systems) via web browsers. Web apps don’t have all the functionality of desktop apps and smart phone apps but they do have the main functionality we are looking for. LiveCode has cross-platform deployment on the desktop and as smart phone apps but you have to build and deploy a separate distribution for each platform. Web deployment is under development in LiveCode version 8 but our initial experiments show that loading the first app is slow: about 40 s currently in my browser in California fetching the page from the server in France, where load times increase with distance from the server. But this is a development version of LC 8 and speeds may improve in the future. In contrast, HTML5 web apps are small and load fast.
Layout of LiveCode screens (“cards”) is easy and fast. Just drag and drop both active (e.g., buttons and widgets) and graphical elements. You can easily change the appearance and locations of elements with script when the app is running – so far it seems more easily than in HTML5. For HTML5 apps, we are using the desktop tool MACAW. In that tool, you can also drag and drop elements onto a page, then generate HTML and CSS files but not nearly as easily as LiveCode.
LiveCode is programmed with a very high level, English-like language that is easy to learn. Code (scripts) can be embedded in objects on the screen (e.g., buttons) or placed at a top level (card, stack). Proprietary code can be encrypted in the paid version. HTML5 web apps are programmed with Javascript. We have found Javascript easy to learn, although we have been programming for 50 years in a dozen languages, so we can’t say how easy it will be for a novice. The site w3schools.com is a great resource for learning Javascript, as well as HTML and CSS. Javascript is not attached to individual screen elements but placed at a top level, either in a script tag in the HTML file or, better, in a separate JS file. We haven’t tried text handling in Javascript but text handling in LiveCode is super easy.
Bottom line of initial impressions? LiveCode wins in ease of development and power. HTML5 wins in deployment – one set of files across all platforms – and speed of loading. We are leaning to devoting our efforts for future development to HTML5, although we are going to keep an eye on LiveCode to see if the speed of loading web apps improves significantly.
Progress on web apps
We are making progress in learning HTML5 technologies – Javascript and CSS – to make interactive web apps. Web app experiment 1, in the Resources section of this site, has been updated to feedback control of water level in a tank. We used the desktop app MACAW to graphically layout the main components of the web page and generate the HTML and CSS files. Then we did some editing of the files generated by MACAW and added a link to our Javascript file.
We wrote the Javascript code ourselves. The Javascript code makes the web page interactive by getting user input, doing the computations, then updating the display. One thing we have discovered is that Javascript runs very fast in today’s browsers. Many years ago we compared the speed of computation of Javascript to some other languages and found it very slow. That situation has changed dramatically.
We are pretty happy with MACAW. It definitely speeds up the process of learning CSS and laying out a web page. One very nice thing is that it generates standalone HTML and CSS files – you do NOT have to link your site to a proprietary library.
Livecode app on the web
We have added web app experiment 2 to the Resources, Web App Experiments page. This is a LiveCode 8 stack deployed in a web page. LiveCode 8 uses the open-source software Emscripten to compile the LiveCode engine to Javascript, which can then run LiveCode apps in a web page.
The advantage of this approach is that we can develop new apps quickly using LiveCode, which is a rapid app development tool.
One drawback is that a large Javascript file must be downloaded before a LiveCode web app can run. Once downloaded in a browser session, however, multiple stacks can be run without having to download the large file again.
This is very new technology for LiveCode and we expect much improvement in the near future. Get the free, open-source “Community” edition of LiveCode here (link).
Web app experiments
Web app experiments have been added to the Resources page. These are experiments using HTML5 and Javascript to do interactive simulations in a web page. We are just getting started with these experiments.
Reactor Lab is a desktop app with Internet connectivity. Is that the best way to do things, or should we move to web apps?
A nice set of web apps has been written by Professor Anthony Butterfield at the University of Utah. Anthony did his MS in Chemical Engineering at UCSD with our faculty. Here is a LINK to his web site with web apps.